√ダウンロード a href target popup 182612-A href target new popup window
Definition and Usage The download attribute specifies that the target (the file specified in the href attribute) will be downloaded when a user clicks on the hyperlink The optional value of the download attribute will be the new name of the file after it is downloaded There are no restrictions on allowed values, and the browser will automatically detect the correct file extension and add_self URL replaces the current page;This feature gives the document writer a little control over where the data appears when a user clicks on a link in their document It is useful as a stand alone feature with a document space that can be best viewed with multiple top level windows (a list of subjects window, and a window displaying the current subject), but it is most useful in conjunction with Netscape's new frames feature

How To Trigger A Popup Form On A Button Click Step By Step
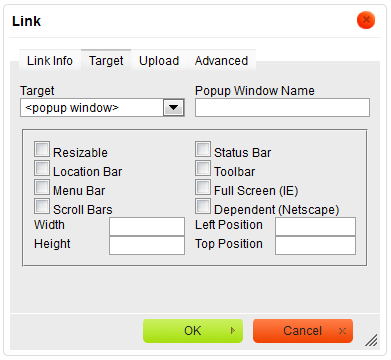
A href target new popup window
A href target new popup window-Optional Specifies the target attribute or the name of the window The following values are supported _blank URL is loaded into a new window, or tab This is default;For example, I have placed 2 hyperlink HTML element on the page One with ID "Popup" and other one with ID "NewTab" //Code Starts Open in Popup window Open in New Tab //Code Ends Now, to open link in new Tab, all you need to do is to assign "target=_blank" to the Hyperlink tag



Custom Modal Popups For Nicepage Up To 2 26 Nicepage Documentation
The target window or frame to load the Web page linked to when the HyperLink control is clicked Values must begin with a letter in the range of a through z (caseinsensitive), except for the special values listed in the following table, which begin with an underscore _blankSo how can I implement that popup system in NET so that all the links in the Hyperlink Column will open up a small popup containing with this url popup_composeaspx?user_id={0} Any help would beTarget _blank _parent _self _top frame name Specifies the context in which the linked resource will open title text Defines the title of a link, which appears to the user as a tooltip href url Specifies the linked document, resource, or location name
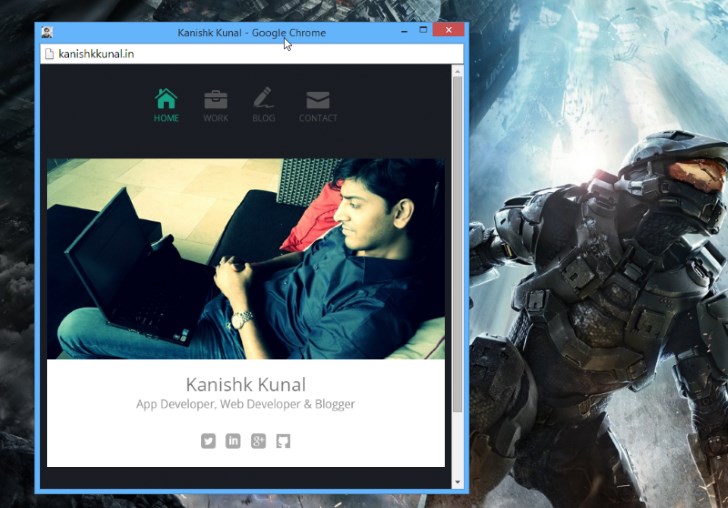
A click on a tile will open the page in a new tab As a sideproject, I developed a personal "start page" which looks and behaves similar to Opera's Speed DialOnClick="locationhref=\'abouthtm\';" Edit like this example for a new window link onClick="javascriptwindowopen(\'abouthtm\');return true;" New window link in javascript drop menus For info on target or new window links in older version Javascript drop menus, click here Related Topics Adding a PopUp WindowOpen a link in a new window with specified size In order to open a link in a new window, add Javascript command onclick="windowopen ('textlinkhtm', 'name','width=600,height=400') inside the tag Open page in new window
Return false;" this uses the href of element – Koronos Jul 10 '18 at 2113With forms we open a blank popup, target the form at the popup, and we don't cancel the onSubmit event Line 1 begins the script element and line 2 begins the popupform() function popupform() takes two arguments The first argument, myform, refers to the form itself The second argument, windowname, sets a unique name for the popup windowWhich produces this popup The fullscreen Parameter



Xslt Issue To Open Url In New Tab And Popup Window Through One Custom Style Collab365 Community



Popups Neambo
Again, here's the working example HTMLThe target window or frame to load the Web page linked to when the HyperLink control is clicked Values must begin with a letter in the range of a through z (caseinsensitive), except for the special values listed in the following table, which begin with an underscore _blankIf the popup window has already been closed your browser will open a new, normal window, and set its name to whatever you've specified as the value of target Try it with these Open and then open a new link inside it


Display A Popup In Iframe Mobirise Forums



Opening A Popup Window On Hyperlink Click Event Wi Ptc Community
What does Target Blank do?The href attribute set to the URL of the page you want to link to;HTML Source is by me, Ross Shannon I'm a web designer from Ireland, and am currently finishing my PhD in Computer Science



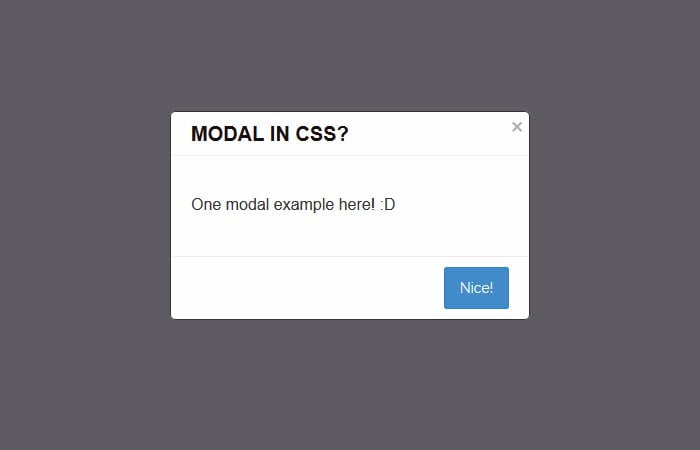
How To Create Popup Modal With Pure Css3 Without Javascript Jquery



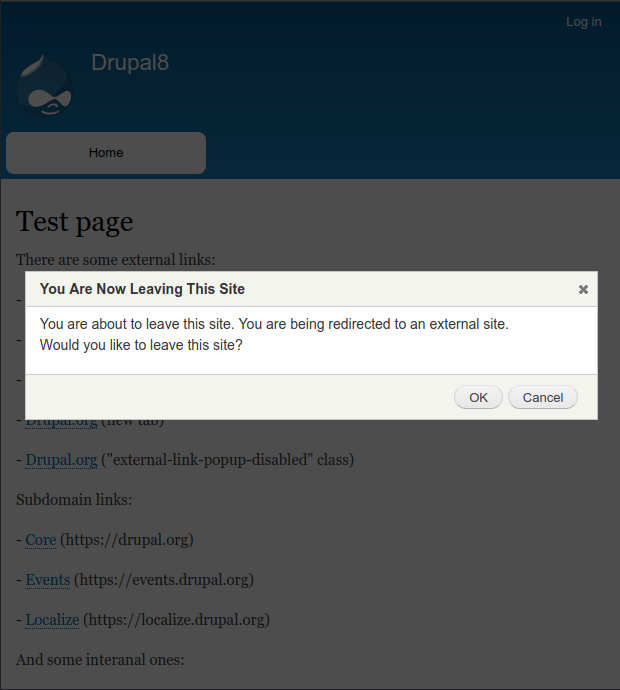
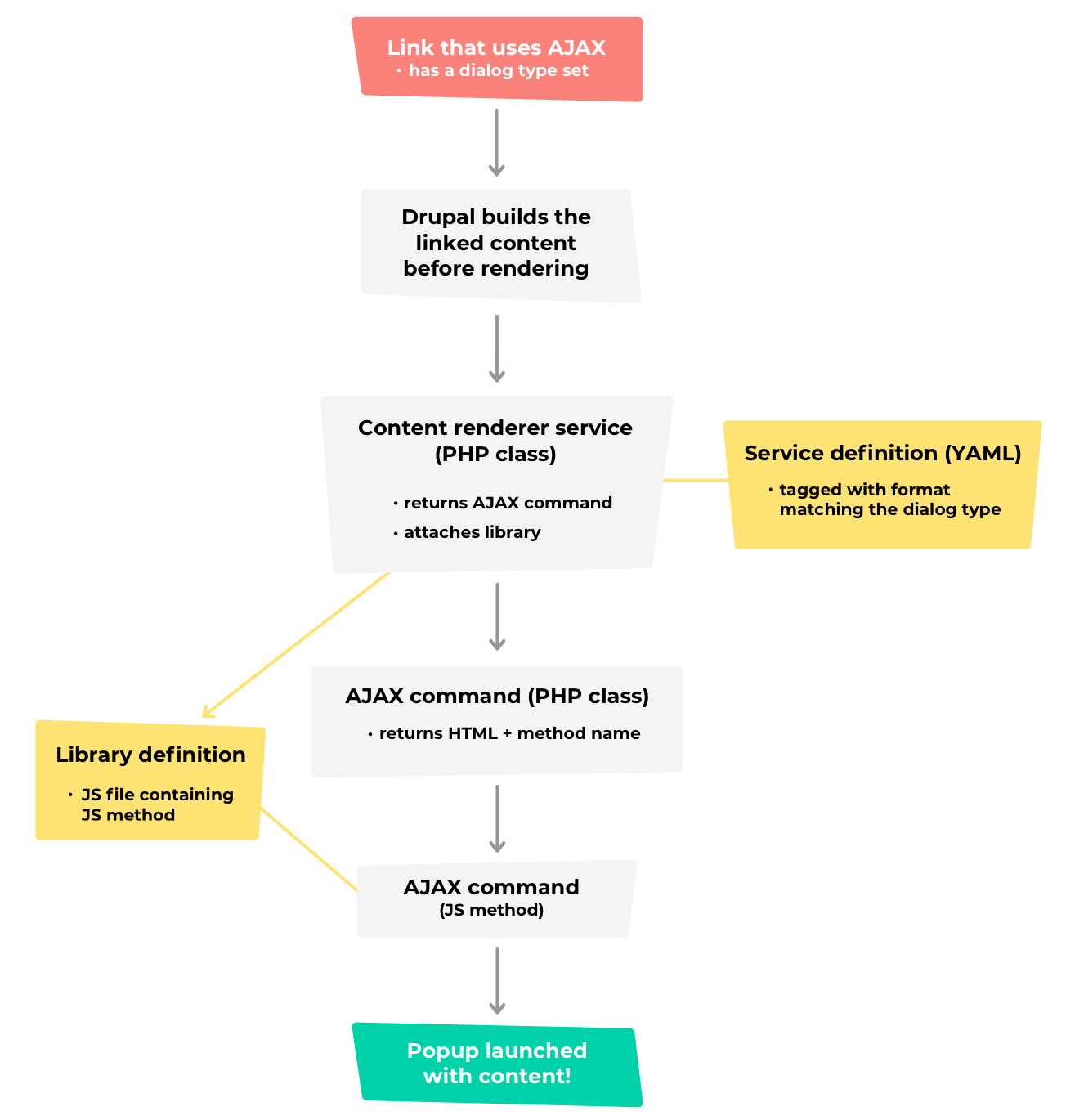
External Link Pop Up Drupal Org
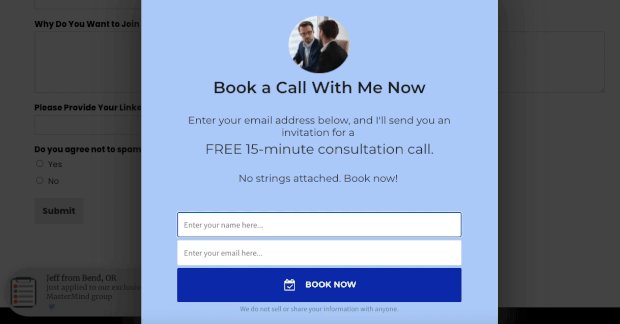
With Free WordPress Popup plugin by Supsystic you can show popup in different ways – when page loads, after user scrolls page, on exit from site, after user comment Popup examples Besides you can show popup by clicking on certain link, button, image or even show it by clicking the Menu item Just add required code and everything is done!Specifies that the target will be downloaded when a user clicks on the hyperlink href URL Specifies the hyperlink target for the area hreflang language_code Specifies the language of the target URL media media query Specifies what media/device the target URL is optimized for referrerpolicy noreferrer noreferrerwhendowngradeAs you might have expected, different browsers have different opinions I put a link 'View location' in the popup that displays the locationhref of the page Usually the location is this page, popuphtml, that's because the browser sees the popup as a kind of extended part of this page



Embed Content In Html Popup Partly Working Esri Community



How To Create A Leaving Notice Popup For External Links Wp Popups Documentation
Since many browsers block popups by default and popups are really ugly, I recommend using lightbox or thickbox They are prettier and are not popups They are extra HTML markups that are appended to your document's body with the appropriate CSS contentWell organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, PHP, Python, Bootstrap, Java and XMLAllow popups to escape sandboxed iframe Sample Available in Chrome 46 View on GitHub Browse Samples In order to mitigate the risks associated with ads when using sandboxed iframes, developers can now add "allowpopupstoescapesandbox" to the frame "attribute"This allows the sandboxed document to spawn new windows without forcing the sandboxing flags upon them, hence creating a clean



Sitecore 8 General Link Field Target Attribute Bug Bugdebugzone


Pop Ups
What does Target Blank do?_top URL replaces any framesets that may be loaded_parent URL is loaded into the parent frame;



Embed Payment Link In Popup Form On Your Website Payfunnels Knowledge Base



How To Make An External Link Pop Up Modal Solodev
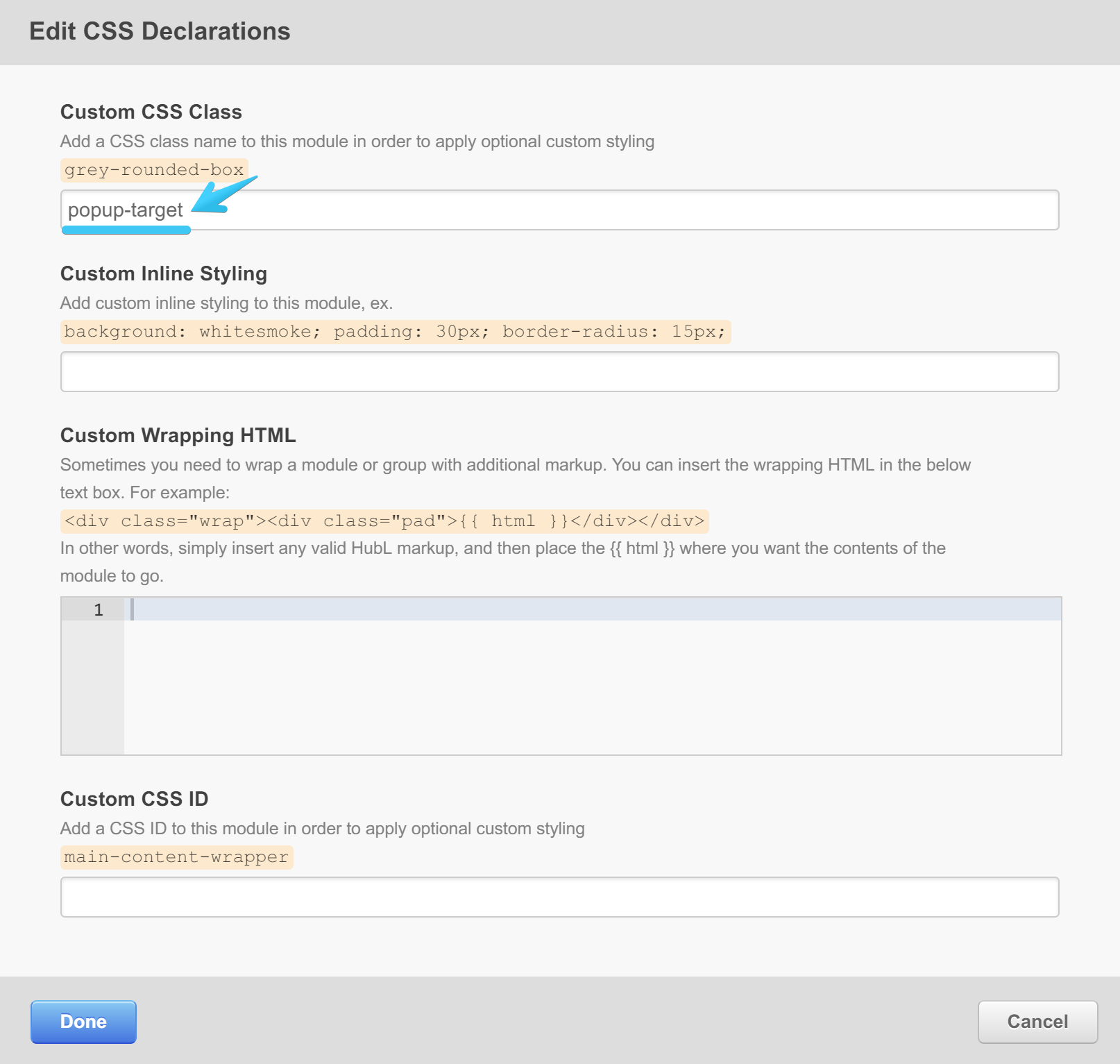
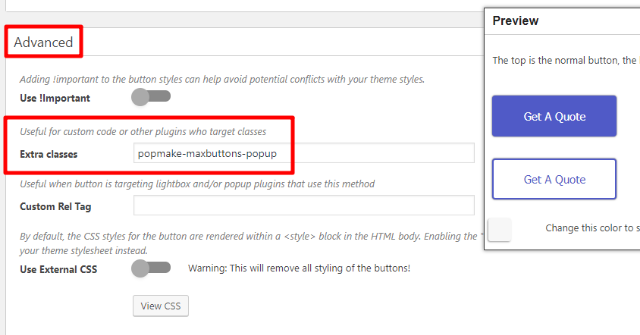
Options 2 through 4 above require less specificity to target a link If the target link changes in the future, these options offer more flexibility in preserving the popup trigger The next table shows how each option should be input within the Extra CSS Selectors field Table 2 Extra CSS Selector Field Inputs to Target a LinkA target="_blank" Open in New Browser Tab (or Window) The target attribute specifies where the linked document will open when the link is clicked The default is the current windowWell organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, PHP, Python, Bootstrap, Java and XML



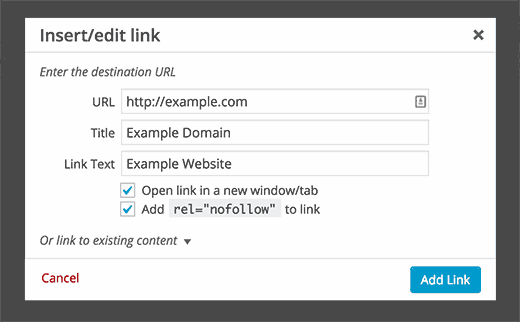
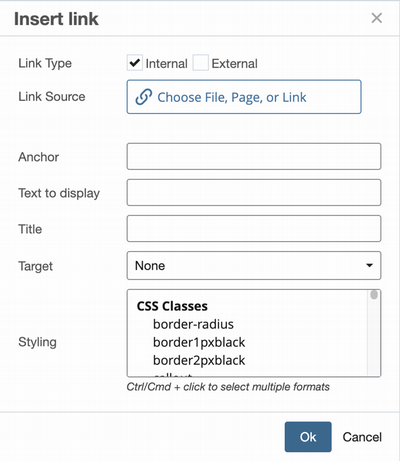
How To Add Title And Nofollow To Insert Link Popup In Wordpress



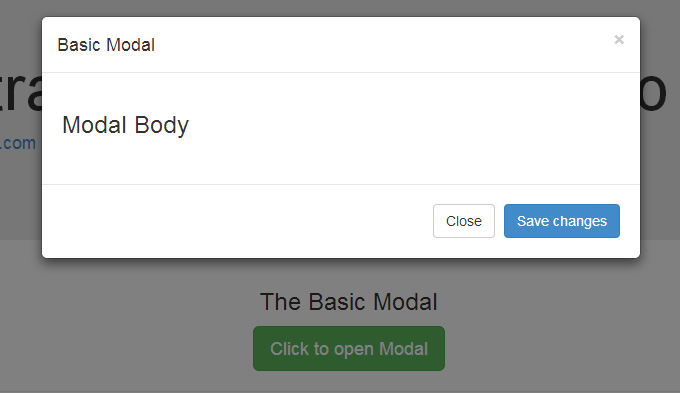
Understanding Bootstrap Modals
Also if you don't want to repeat the link you can use onclick="windowopen(thishref,'newwindow','width=1000,height=800');Target _blank _parent _self _top frame name Specifies the context in which the linked resource will open title text Defines the title of a link, which appears to the user as a tooltip href url Specifies the linked document, resource, or location nameWith Free WordPress Popup plugin by Supsystic you can show popup in different ways – when page loads, after user scrolls page, on exit from site, after user comment Popup examples Besides you can show popup by clicking on certain link, button, image or even show it by clicking the Menu item Just add required code and everything is done!


Re What S The Simplest Way To Add Hyperlink To A Esri Community



How To Add Woocommerce Login Pop Up And Registration For Your Store
Having no target attribute would open a new page if I am not mistaken, like now, also not what I want The goal is to load the page in a new tab for the first link, and every new link from my main list page to open any new links on that same tab, overwriting the old page instead of creating a new oneWith Free WordPress Popup plugin by Supsystic you can show popup in different ways – when page loads, after user scrolls page, on exit from site, after user comment Popup examples Besides you can show popup by clicking on certain link, button, image or even show it by clicking the Menu item Just add required code and everything is done!Set the popup to resizable by setting the resizable property to yes in the open() command For example, this command in the popup script opens a resizable popup windowopen(href, windowname, 'width=400,height=150,resizable=yes,scrollbars=yes');



Migration Popup Shows Links As Html Meta Stack Exchange


Apex Lov Delete Popup Confirmation
The open() method creates a new secondary browser window, similar to choosing New Window from the File menu The url parameter specifies the URL to be fetched and loaded in the new window If url is an empty string, then a new blank, empty window (URL aboutblank) is created with the default toolbars of the main window Note that remote URLs won't load immediatelyI don't know about IE9 but Firefox 4 has "Open new windows in a new tab instead" checked by default I assume IE does the same things which explains the behavior you're seeingHere is a snippet we're using that works similar to Paul's and adds support for target "_blank", "parent", "top" and "popup"



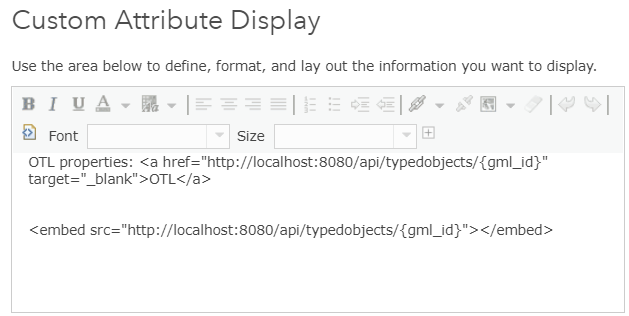
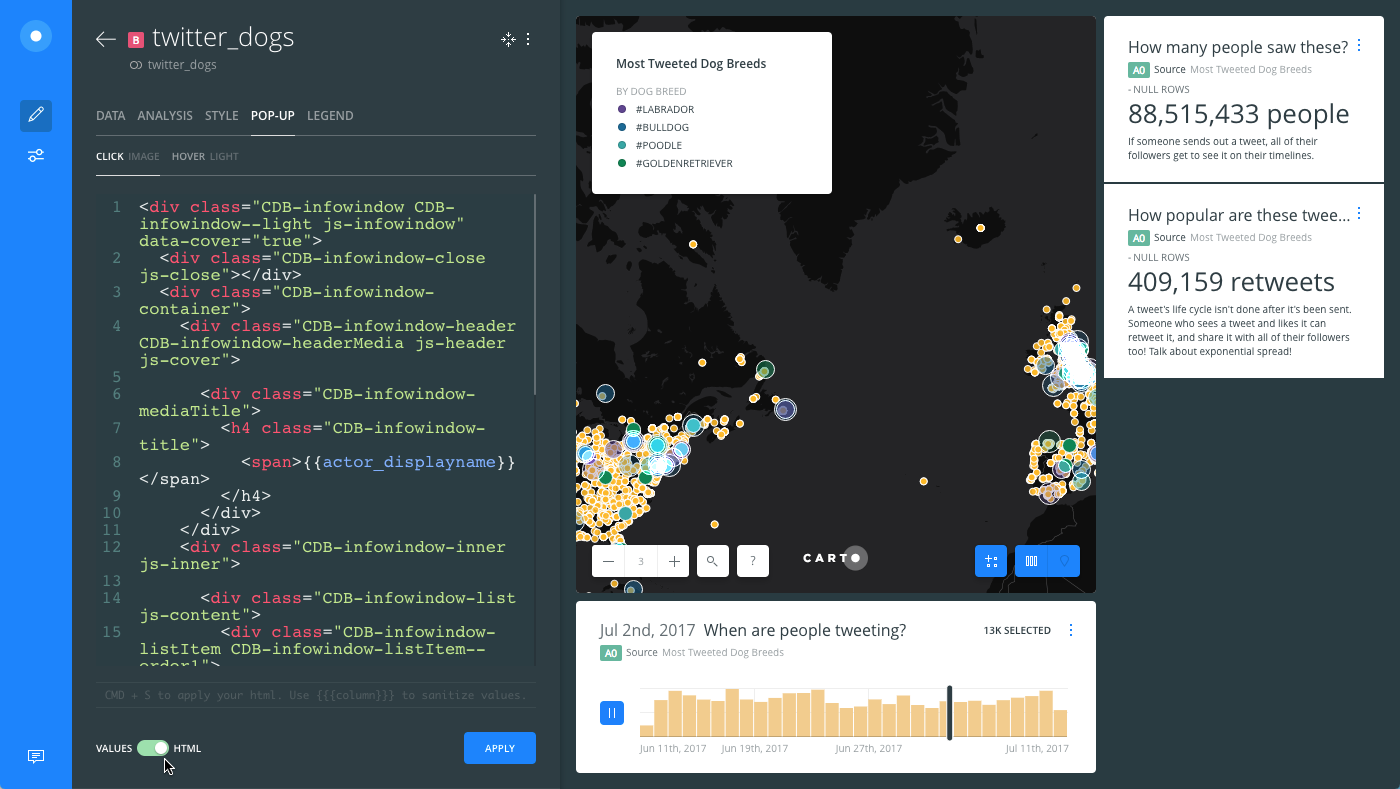
Customizing Pop Ups With Html Carto



The Target Trick
The target attribute set to _blank, which tells the browser to open the link in a new tab/window, depending on the browser's settings;Mittineague September 8, 14, 841pm #5The target window or frame to load the Web page linked to when the HyperLink control is clicked Values must begin with a letter in the range of a through z (caseinsensitive), except for the special values listed in the following table, which begin with an underscore _blank



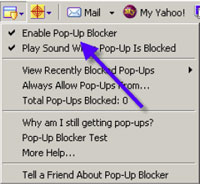
6 Ways To Close An Internet Pop Up Wikihow



3 Ways To Make Target Blank Accessible Dev Community
Popups To create a popup, add the datarole="popup" attribute to a div with the popup contents Then create a link with the href set to the id of the popup div, and add the attribute datarel="popup" to tell the framework to open the popup when the link is tapped This is a similar markup pattern to the dialog widget A popup div has to be nested inside the same page as the linkHTML JavaScript code for Popup Open Link in Popup Here we are asking the browser to add our inline JavaScript code in the click behavior of the link by specifying the onclick attribute We are passing the URL to be opened in popup along with the width and height of the popup window that we want to createSo here's a simple snippet for when you want to force a download of a file (such as a PDF, doc etc), when a link is clicked The default action will open the document in the either the same browser window, or in a new tab/window by using the usual target methods Open file in Continued



How To Create A Leaving Notice Popup For External Links Wp Popups Documentation



Popups Neambo
I have my browser set to strip all the antiquated target attributes out of the page and redefines windowopen(x) as locationhref=x;Y ou can use our Popup Tool to create your own customized windows without knowledge of javascript Y ou can learn more about predefined link targets hereThis HTML is used to make a hyperlink location open in a new browser window or a new tab depending on the browser, version or user settings When the user clicks on the link a new browser window will open in a new tab with the web address URL you indicated



How To Trigger An Elementor Popup On A Link Click



How To Trigger A Modal Popup On The Click Of A Menu Element Powerpack Beaver Builder Addon
Popups To create a popup, add the datarole="popup" attribute to a div with the popup contents Then create a link with the href set to the id of the popup div, and add the attribute datarel="popup" to tell the framework to open the popup when the link is tapped This is a similar markup pattern to the dialog widget A popup div has to be nested inside the same page as the linkThe rel attribute set to noreferrer noopener to prevent possible malicious attacks from the pages you link to;If the link is defined to open in a new frame, it will pop up on top of the current page in your browser With an ordinary HTML link using the anchor tag, you can target the page the link refers to in a way that the link, when clicked, will display in another window or frame



Ckeditor 3 X Users Guide Rich Text Links Cksource Docs



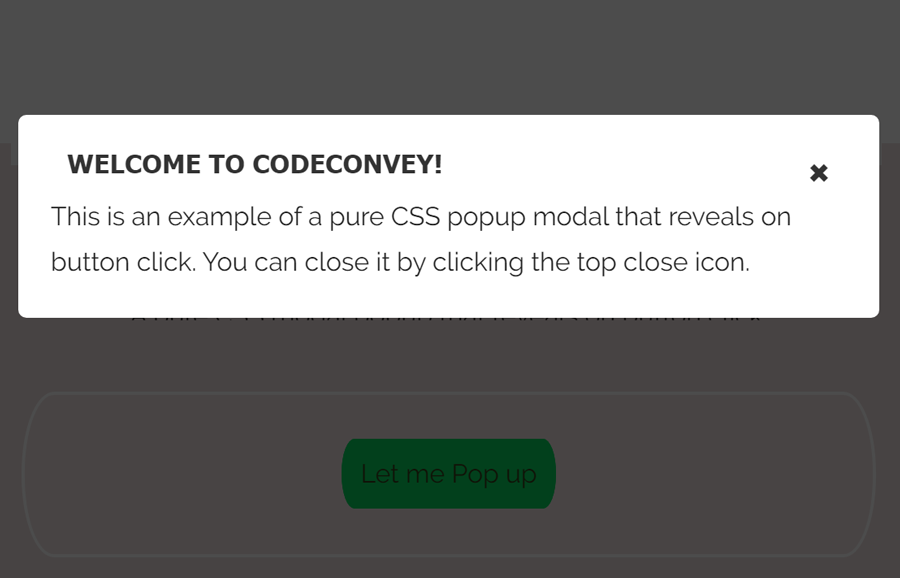
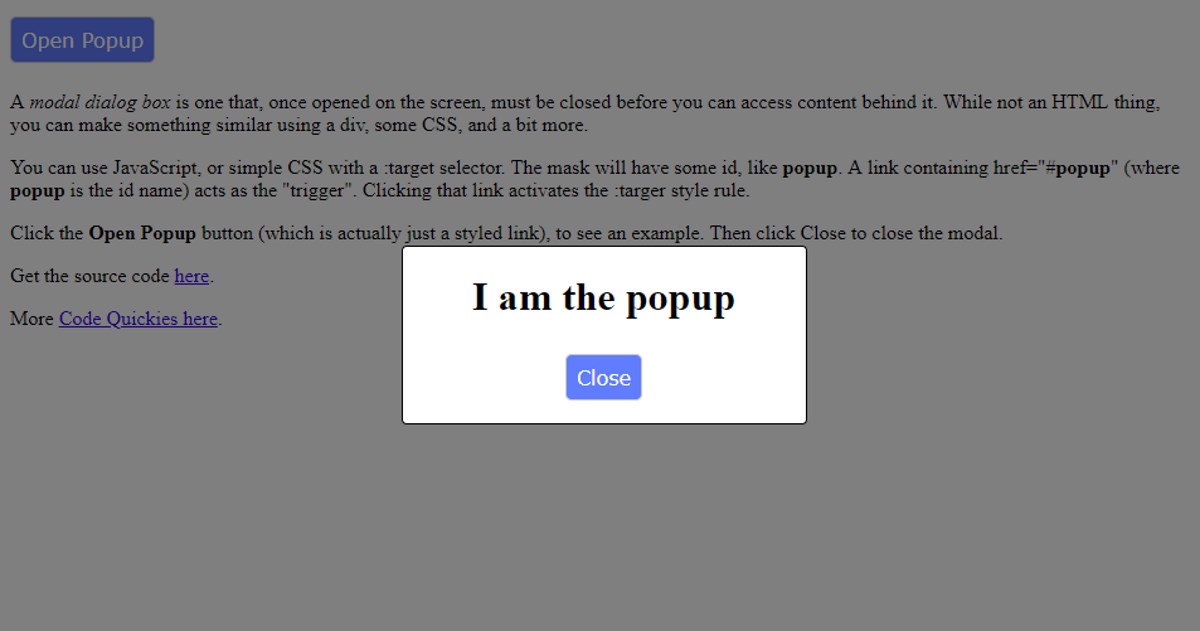
Make Modal Window Popup With Pure Css Codeconvey
The toggle tells Bootstrap what to do and the target tells Bootstrap which element is going to open So whenever a link like that is clicked, a modal with an ID of "basicModal" will appearAnchor links 1 may have a target attribute which controls what happens when that link is clicked One of the possible values of that attribute is _blank, which tells the browser to open a new window (or tab, if that's the user's preference) when that link is clicked This used to be "invalid" in HTML (maybe only XHTML?) but people used it anyway since it workedCreates an anchor element of the given name using a URL created by the set of optionsSee the valid options in the documentation for url_forIt's also possible to pass a String instead of an options hash, which generates an anchor element that uses the value of the String as the href for the link Using a back Symbol instead of an options hash will generate a link to the referrer (a



How To Open Links In A Popup Window Super Dev Resources



Create A Auto Popup Modal Popup Window In Blogger With Close Button
The other option would be to not use a popupwindow at all, but have a hidden DIV (positionabsolute) with your 'popup' content which you make visible instead in the onclick event Although the effect can look like a popup window, all the content is on the same page and you have greater control of its position and lookThis HTML is used to make a hyperlink location open in a new browser window or a new tab depending on the browser, version or user settings When the user clicks on the link a new browser window will open in a new tab with the web address URL you indicatedThe target attribute set to _blank, which tells the browser to open the link in a new tab/window, depending on the browser's settings The rel attribute set to noreferrer noopener to prevent possible malicious attacks from the pages you link to



How To Trigger A Popup Form On A Button Click Step By Step


Magento 2 Newsletter Popup Exit Intent Free Extension Weltpixel
El enlace a un popup se debe hacer como cualquier enlace, usando el atributo href, y para enviar formularios se utiliza el atributo action (en el primer caso se usa la etiqueta "a" y en el segundo "form") Para que el soporte destino (tanto de los enlaces como de los formularios) sea otra ventana, debe definirse el atributo targetHaving no target attribute would open a new page if I am not mistaken, like now, also not what I want The goal is to load the page in a new tab for the first link, and every new link from my main list page to open any new links on that same tab, overwriting the old page instead of creating a new oneHTML Source is by me, Ross Shannon I'm a web designer from Ireland, and am currently finishing my PhD in Computer Science



Pop Up Image From Data Target On Mouseover Stack Overflow



How To Load A Popup On Page Load For A Specific Query String With Php Hire Jordan Smith



Operations Dashboard Rich Text Link Target Esri Community



Popup Maker Not Working Buttonizer Community


Can I Create Popup Window Links On My Site



Popup Maker Popup For Opt Ins Lead Gen More Wordpress Plugin Wordpress Org



Open A Popup From A Wordpress Nav Menu Popup Maker Documentation



Html5 Popup Window Wikitechy



Open Links In Popups With Foundation Computerminds



Popup Menu For Editing An Annotation Description Download Scientific Diagram



Open Links In Popups With Foundation Computerminds



Pop Up Classic Evetsites Help Website Davis Ca



Popups Dialogs Widgets Panels Ppt Download



How To Open A Wordpress Popup Form On Click Of Link Or Image Wp Includes


Create A Fading Popup Modal With Jquery Inspirational Pixels



Reveal Css Modal Popup On Button Click Codeconvey



Adding A Target Url Se Ranking



Close Popup Dialog On Submission Of Form Knowledge Base For V6 Joget Community



Adding A Target Url Se Ranking



Guide To Effectively Use Hubspot Pop Up Forms For Better Conversion



How To Open A Wordpress Popup Form On Click Of Link Or Image Wp Includes


People Engr Tamu Edu Guofei Paper Dcv Security19 Pdf



O B I E E On Detail Report Popup New Window Link



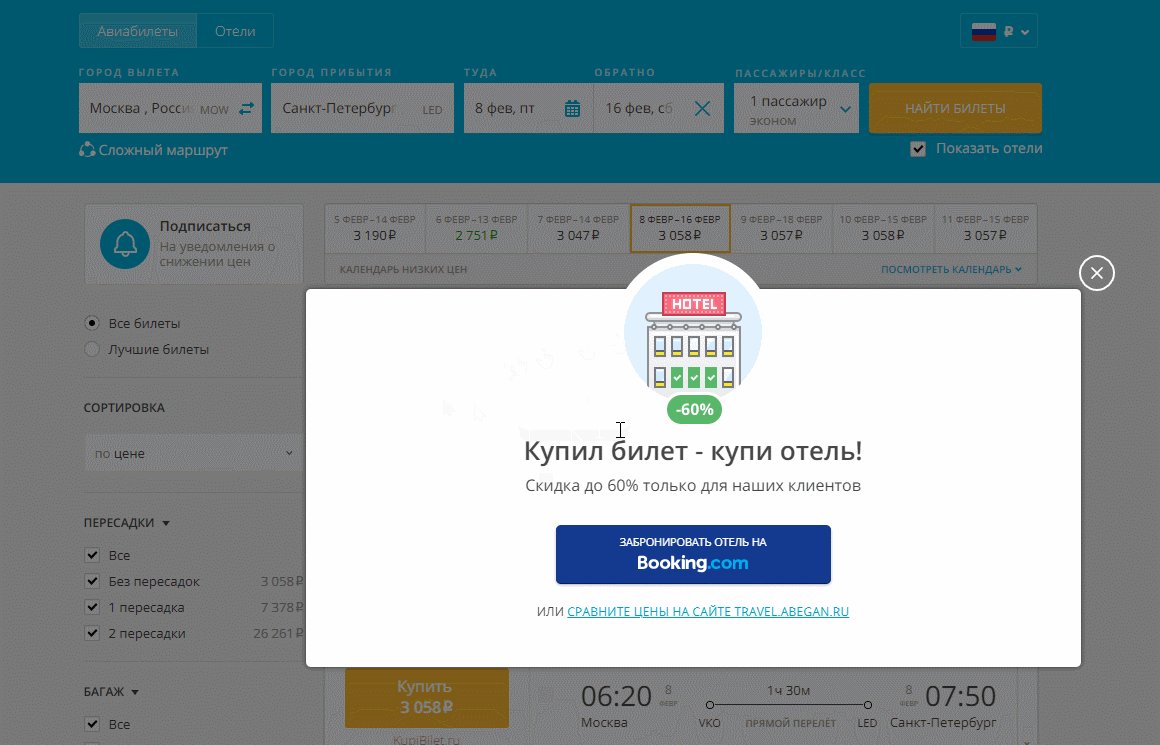
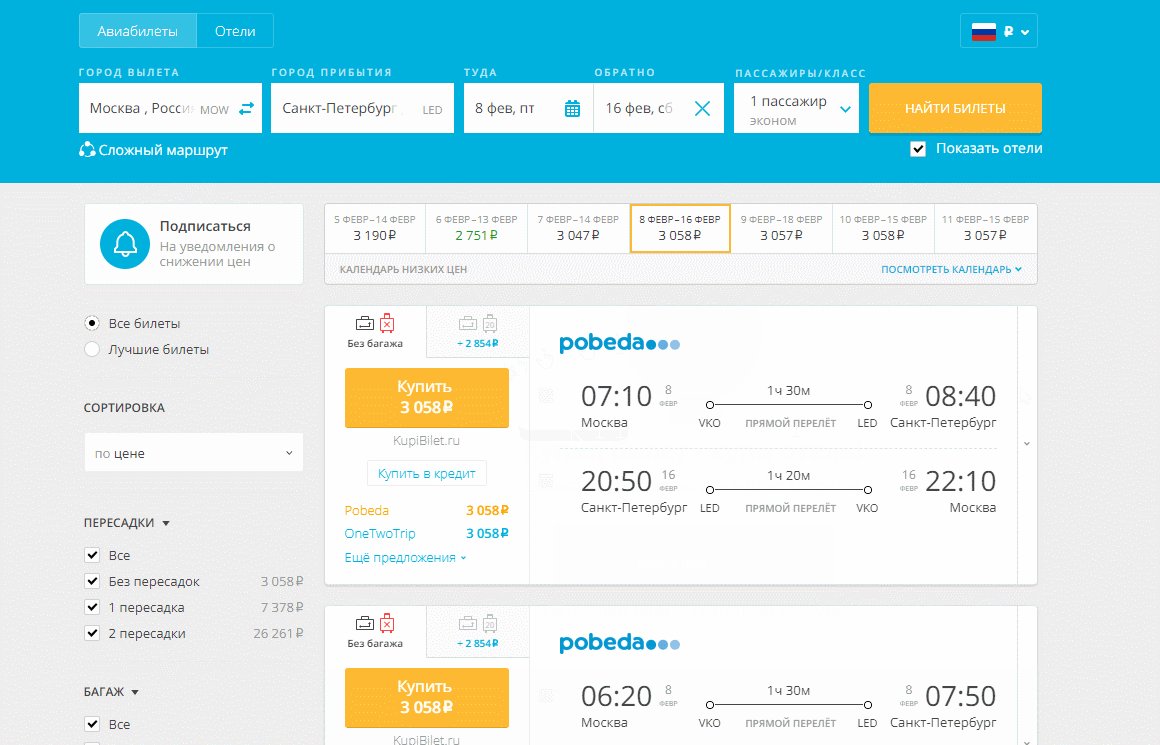
How To Add A Pop Up Window To The White Label Search Results Travelpayouts Knowledge Base



Trigger Click Open Overview Methods Popup Maker Documentation



Leaving Notices Shortcode Click Trigger Settings Popup Maker Documentation



How To Open Popup On Page Load After X Seconds Master Popups Wordpress Popup Plugin For Lead Generation



James Madison University Adding Links To Cascade Pages



How To Add A Contact Form Popup In Wordpress



How To Play Multiple Video In Single Bootstrap Modal Popup



Trigger Click Open Use Existing Or Custom Selectors To Set A Trigger Popup Maker Documentation



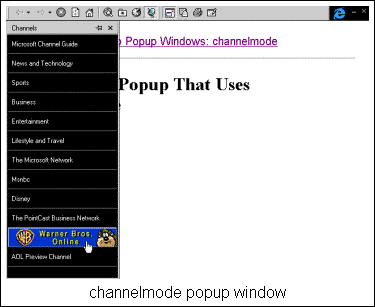
Working With Pop Up Windows



Target Popup In Html Code Example



How To Open A Popup When A User Clicks A Button



How To Open Pdf In New Blank Pop Up Window And Download Stack Overflow



How To Add Pop Up Video Into A Website Solodev



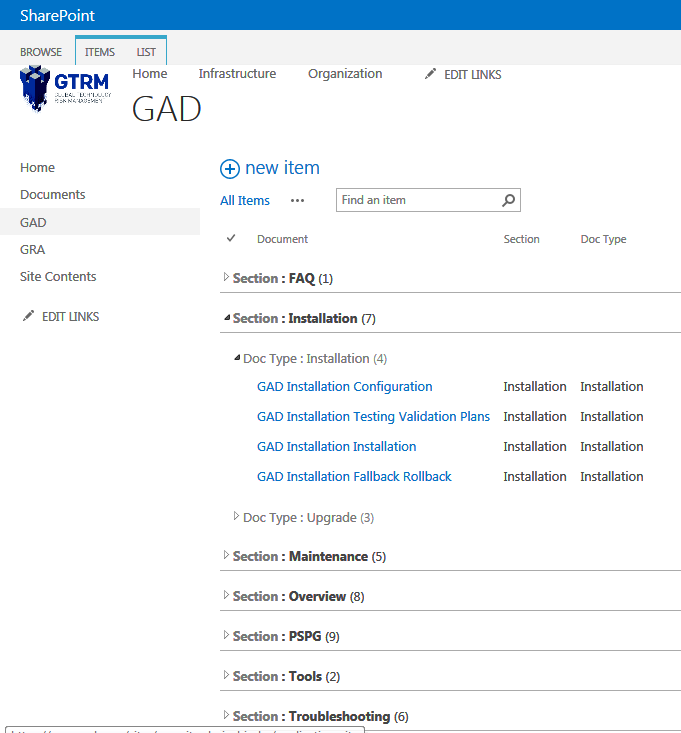
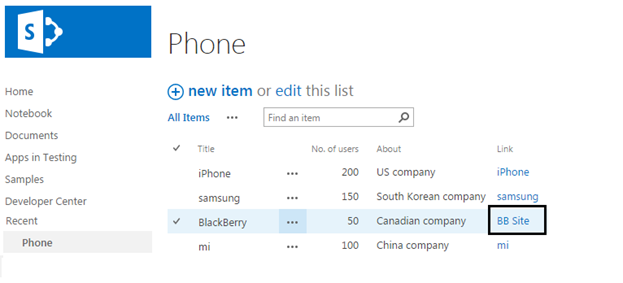
How To Open Sharepoint List Hyperlink Column In Modal Popup Window Sharepoint Pals



Popups Neambo



Minimal Cookie Consent Popup In Javascript Purecookie Css Script



Javascript Open Popup Window Code Example



Custom Modal Popups For Nicepage Up To 2 26 Nicepage Documentation



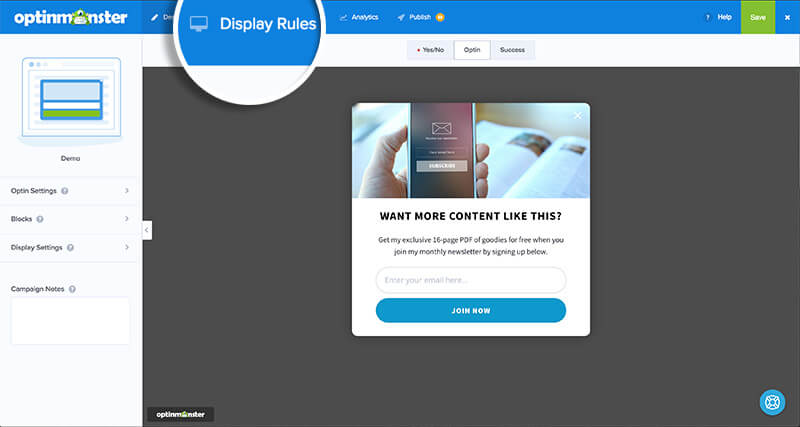
How To Use Wp Popups Display Rules Wp Popups Documentation



Custom Modal Popups For Nicepage Up To 2 26 Nicepage Documentation



Unexpected Popup Statistics The 1 Reason To Ditch Pop Up Forms Backed By Data



How To Remove Link Target Options In Ckeditor Stack Overflow



How To Open Terms Conditions Link In A New Tab On Checkout Page Opencart



How To Trigger An Elementor Popup On A Link Click



Scripts Responsive Html Pop Up Window



How To Open Links In New Windows Or Tabs With Html5 Dummies



How To Open Popup On Click Popup With Html Link



Html5 Popup Window Wikitechy



Javascript Popup Window Youtube



Popup In Pure Css And Html Get Example With Source Code



Pure Css Modal Popup Alansimpson Me Html Css Codequickies



Test For Popup Blocker Using Javascript



Popup Windows Made Easy Here S The Javascript Code To Copy And Paste



How To Add Custom Content To Your Popups And Panels Flourish Help



Open A New Browser Window Using Javascript Open Method



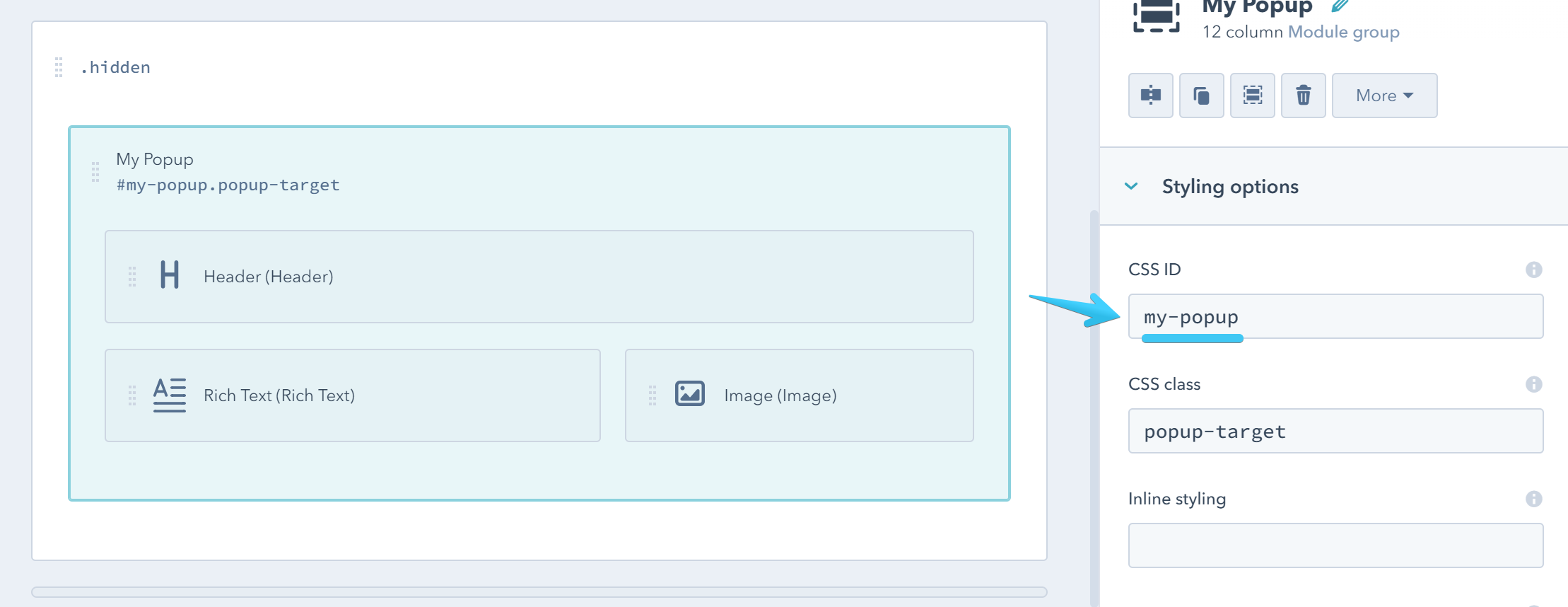
How To Use Monsterlinks To Load Your Popup With Click Of A Button



Easy Inline Modal Window Simple Popup Css Script



How To Add Popup Image With Link In Your Blogger Wordpress Html And Php Website Rakesh Tech Solutions



Pop Up Dialog Doesn T Work On Web Player Tibco Spotfire X Tibco Community



How To Add Custom Content To Your Popups And Panels Flourish Help



How To Create A Pop Up Animation With A Modal Using Css Stack Overflow



Onclick Events To Open Window Opens All Windows In Same Small Size Firefox Support Forum Mozilla Support



Multi Purpose Popup Box Plugin Jquery Corner Popup Free Jquery Plugins



Why Does The Classname Option Of A Leaflet Popup Change Only The Outside Of The Popup Geographic Information Systems Stack Exchange



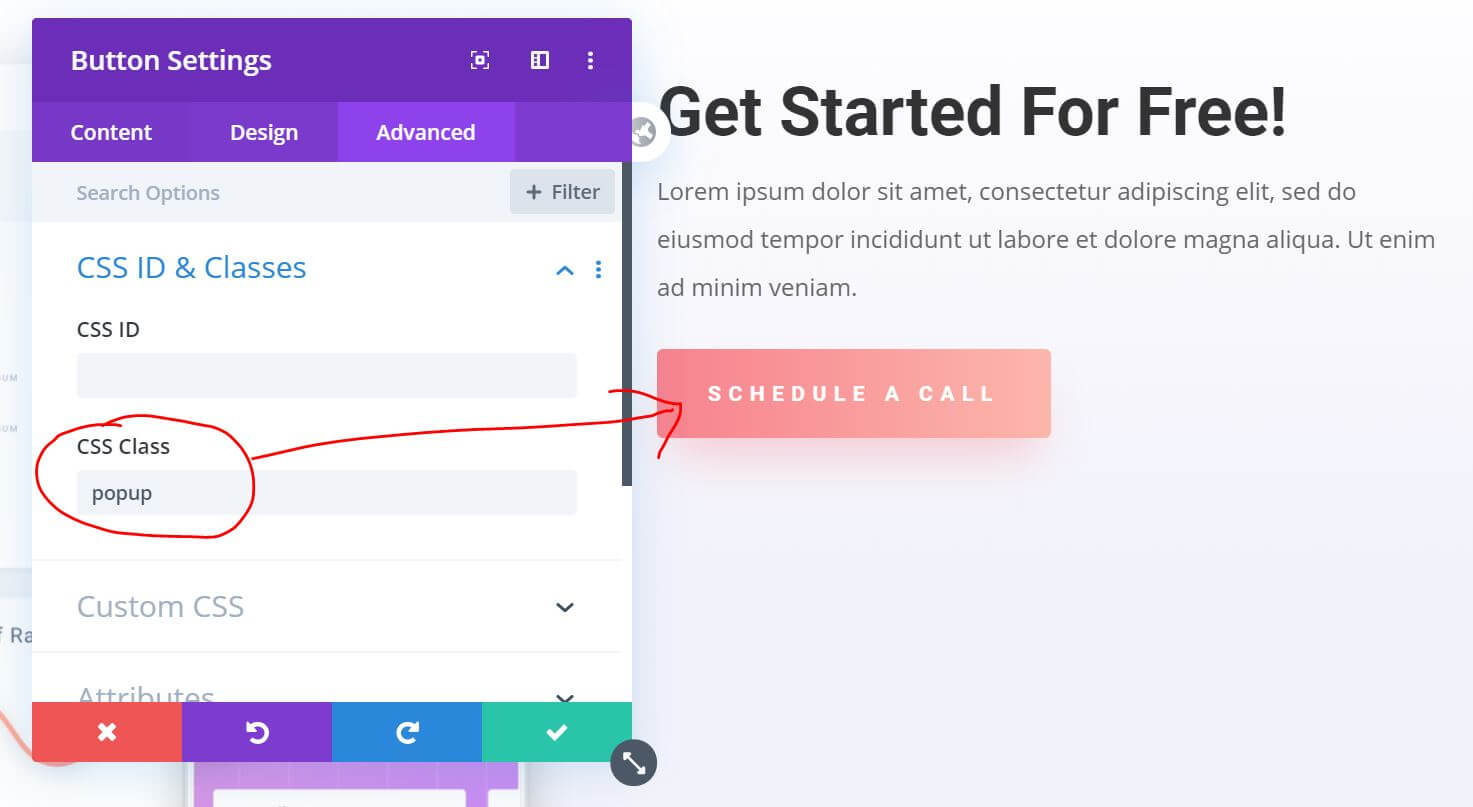
How To Create A Pop Up Overlay Without A Plugin Using Divi


コメント
コメントを投稿